[Vue.Js] 2. Vue.Js의 개발 환경을 set up해보자!
일단 설치해야 되는 어플리케이션을 알아봅시다.
- 크롬 (브라우저)
- visual studio code (이하 vs code : 텍스트 에디터로 다른 환경 사용 중이 시라면 사용하셔도 무방합니다)
- Node.js
- Vue.Js dev tools (chrome extension)
일단 크롬 브라우저를 설치하는 방법을 알아보겠습니다.
https://www.google.com/intl/ko_kr/chrome/에서 다운받으실 수 있습니다.
아래의 다운로드 버튼을 누르시면 installer가 다운되며 다운 후 실행시켜 크롬을 설치하시면 됩니다.

vs code는 https://code.visualstudio.com/에서 설치하실 수 있습니다.
크롬과 동일하게 아래의 다운로드를 누르시면 installer가 설치되며 실행시켜 vs code를 설치하시면 됩니다.

node js의 경우 https://nodejs.org/ko에서 좌측의 LTS installer를 받고 실행시켜 다운 받으면 됩니다.
LTS는 Long Term Support의 약자로 오랜 기간 지원되는 버전입니다.
저는 다 기본값으로 설정하고 다운받았습니다.

Vue dev tools의 경우는 https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd에서 다운 받아 설치하실 수 있습니다.
크롬 확장 프로그램이라 다운받으시면 자동으로 추가됩니다.

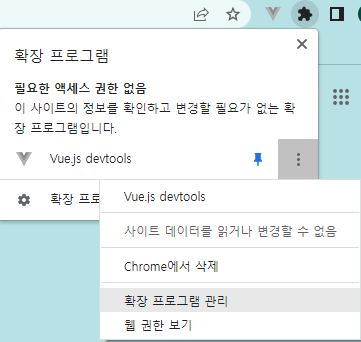
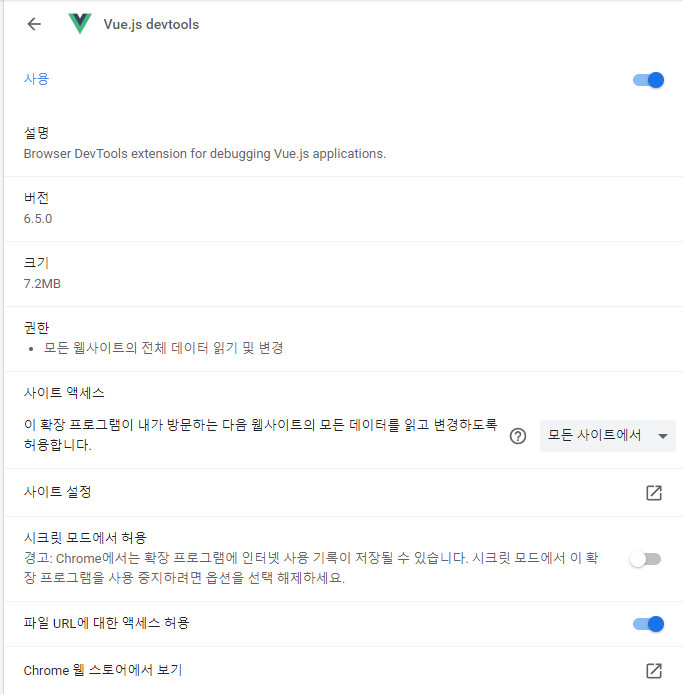
이후에 크롬 우측 상단에서 확장프로그램 아이콘 → Vue.js devtools → 확장 프로그램 관리

파일 URL에 대한 액세스를 허용해줍니다.

그러면 간단하게 Hello Vue!를 띄우고 마무리하겠습니다.
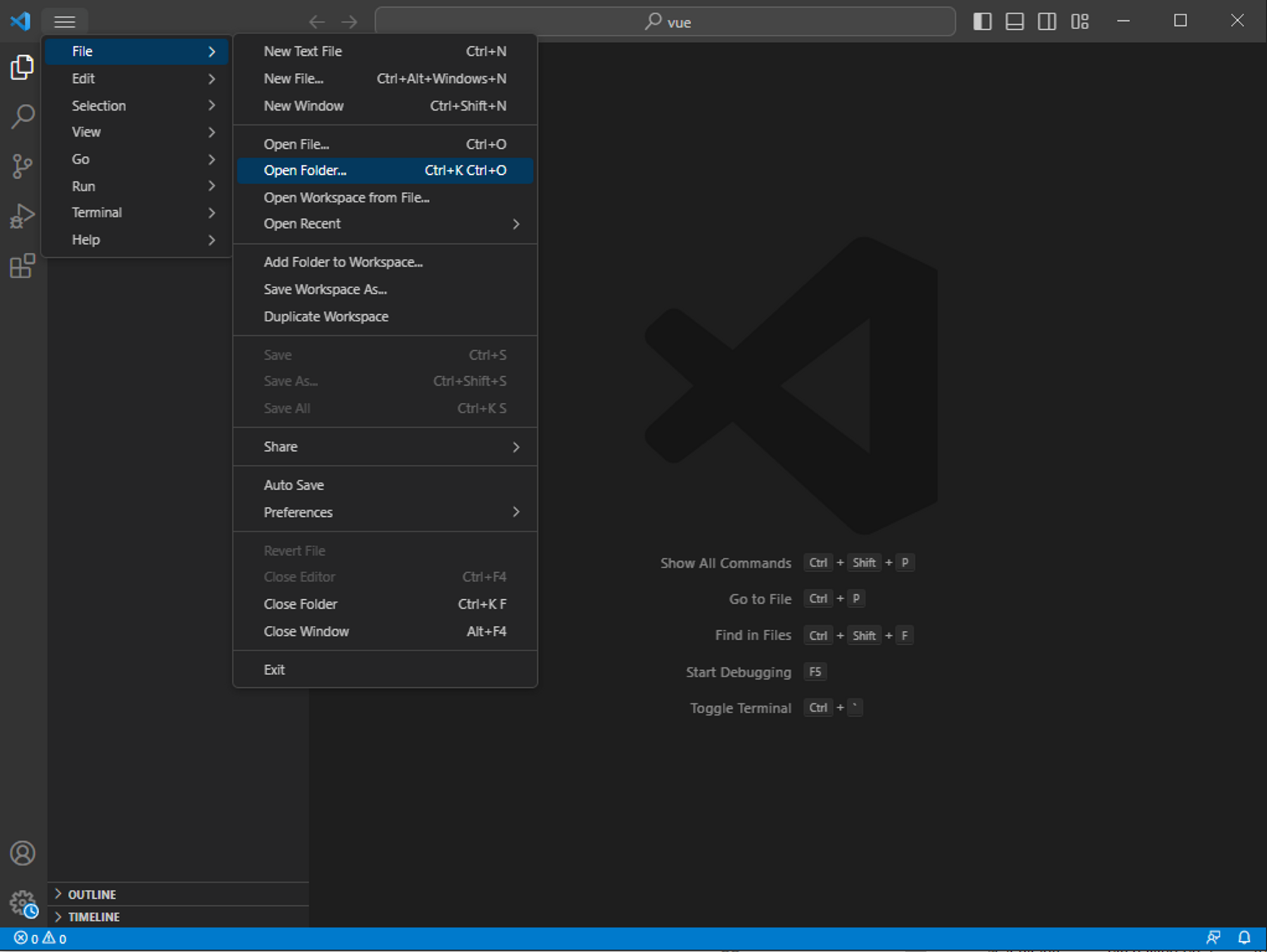
일단 설치가 완료된 vs code를 실행시킨 뒤 하단의 사진과 같이 Open Folder를 하고 경로에서 작업 디렉토리를 하나 만들어 선택해 줍니다.

저는 작업 디렉토리를 설정하고 index.html를 만들고 열어둔 상태입니다.
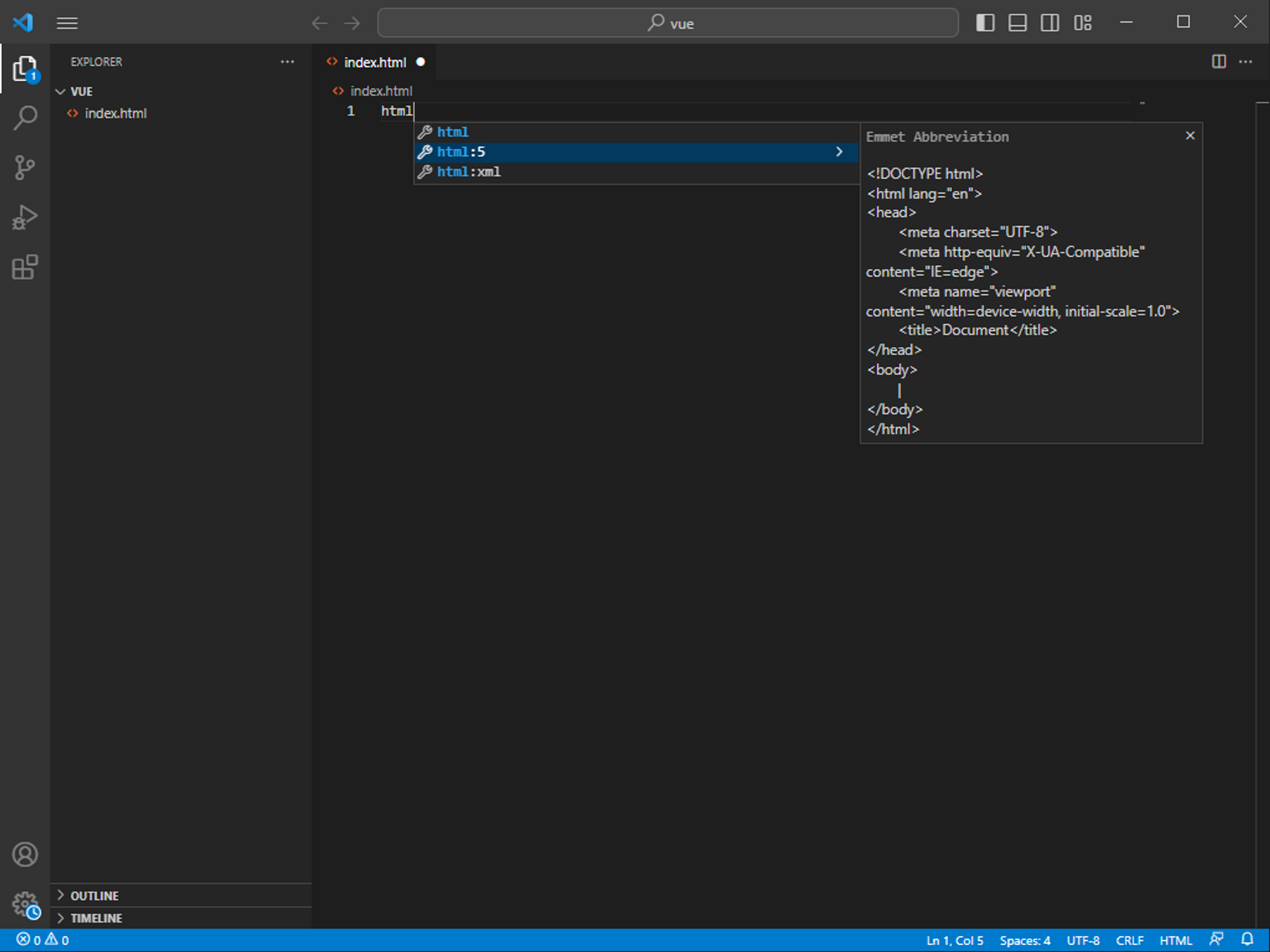
아래와 같이 html을 치시면 키보드 아래 방향키로 선택할 수 있는데 두 번째의 html:5를 선택해서 Enter를 누르겠습니다.
만약 아래처럼 안 나온다면 ctrl + space를 눌러보세요.

이제 Vue를 웹상에서 js로 가져와서 script로 테스트해봅시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js "></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>body의 script문을 보시면 vue링크를 선언했고 아래의 new Vue를 통해 Vue객체를 생성해서 message라는 변수에 ‘Hello Vue’를 넣어 상단의 <div id=”app”>의 message에 넣어 출력하는 예제입니다.
그다음 index.html를 브라우저 상에 열어주면(visual studio code에서 좌측의 index.html을 크롬에 드래그 앤 드롭 가능) 아래의 이미지와 같이 출력됨을 확인할 수 있습니다.

이로써 Vue js를 통한 개발을 시작할 준비를 마치셨습니다!
다음에는 Vue 인스턴스라는 것에 대해 공부해 보겠습니다.
감사합니다.