디렉티브 속성들 입니다.
‘v-’가 들어가는 모든 속성이 여기에 해당됩니다.
v-text: {{}} 와 동일합니다.
v-html: innerHTML을 업데이트 합니다.
v-show: css의 display 속성과 동일합니다.
v-if: 조건부로 렌더링을 합니다,
v-else: v-if 또는 v-else-if 다음에 와야 됩니다.
v-else-if: v-if 다음에 와야 됩니다.
v-for: 요소를 반복해서 렌더링 합니다.
v-on: event Listener를 연결합니다.
v-bind: component의 props 혹은 여러 속성을 동적으로 바인딩 합니다.
v-model: input 타입의 요소 혹은 component에서 양방향 바인딩을 만듭니다.
v-slot: props를 받을 slot에 지정해 줍니다.
v-pre : 하위 요소 전체를 컴파일 하지 않습니다.
v-once: 한 번만 렌더링 합니다.
v-cloak: 컴파일 다 된 결과만 출력합니다.
본 예제에서는 v-if, v-else, v-show, v-for만 나옵니다. (v-once, v-text, v-on, v-bind은 지금까지 해왔습니다.)
전체 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>directive</title>
</head>
<body>
<div id="app">
<div v-if="test_flag">if test true</div>
<div v-else>if test false</div>
<div v-show="test_flag">show test</div>
<ul>
<li v-for="elem in elems">{{elem}}</div>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js "></script>
<script>
new Vue({
el: '#app',
data: {
test_flag: true,
elems: ['apple', 'banana']
},
});
</script>
</body>
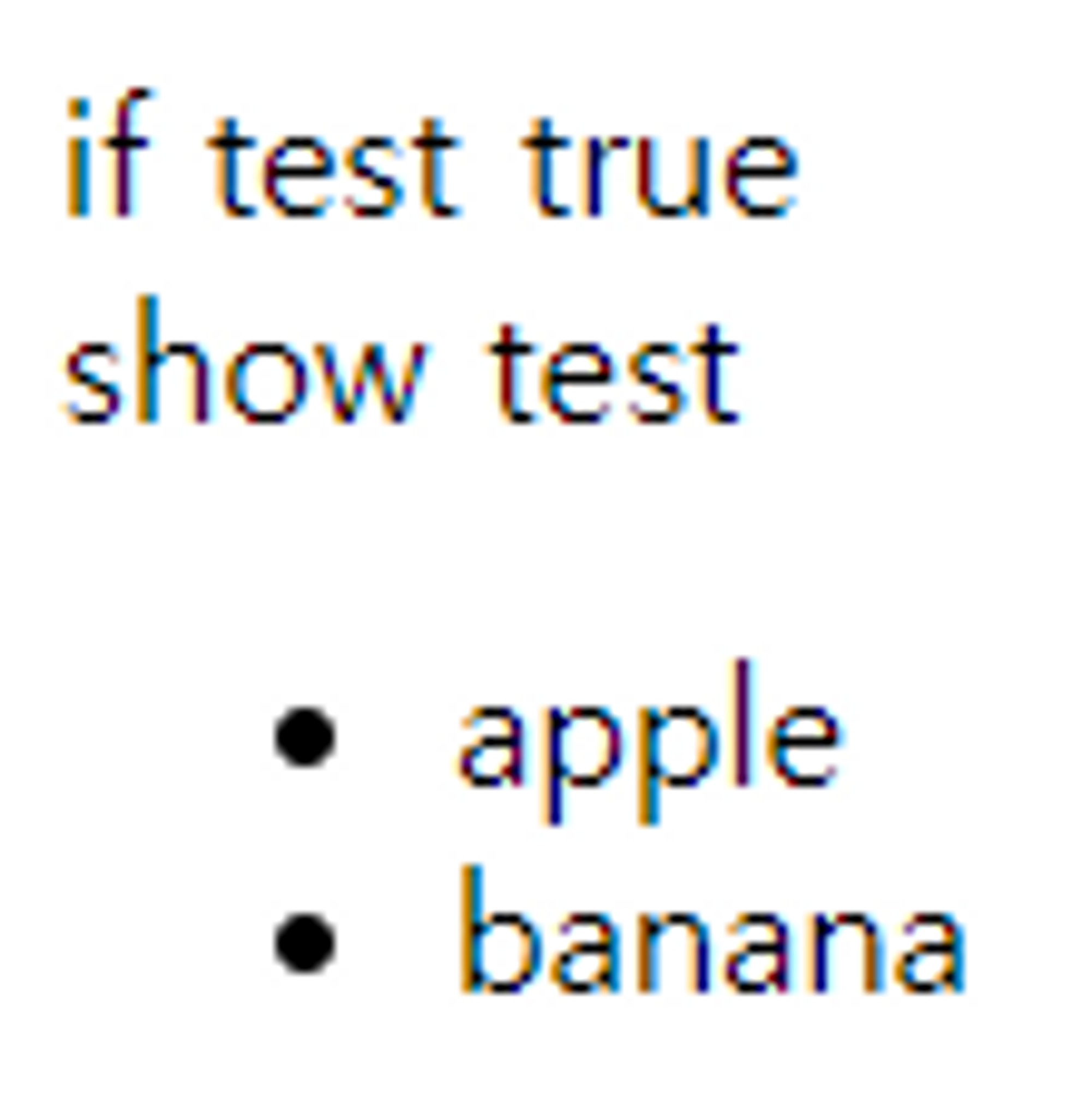
</html>test_flag가 true라서 v-else에는 안들어가고 v-show는 display되는 것을 확인하실 수 있습니다.
또한 아래의 ul 내부에 v-for은 data의 ['apple', 'banana']을 리스트 형태로 변환하여 출력하는 것을 확인할 수 있습니다.

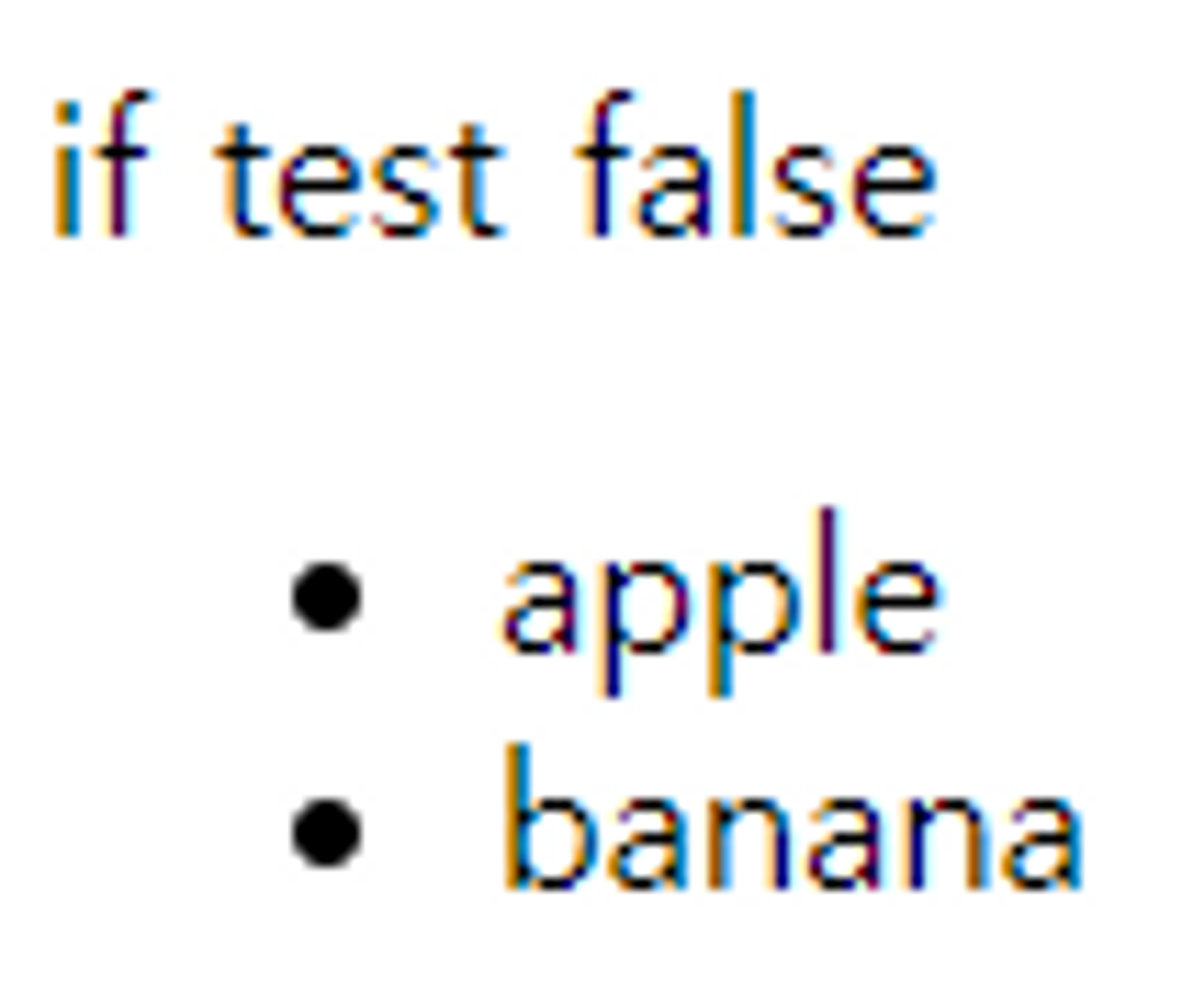
그러면 test_flag를 false로 바꾸면 어떻게 될까요
아래와 같이 display되지 않음을 확인할 수 있습니다.

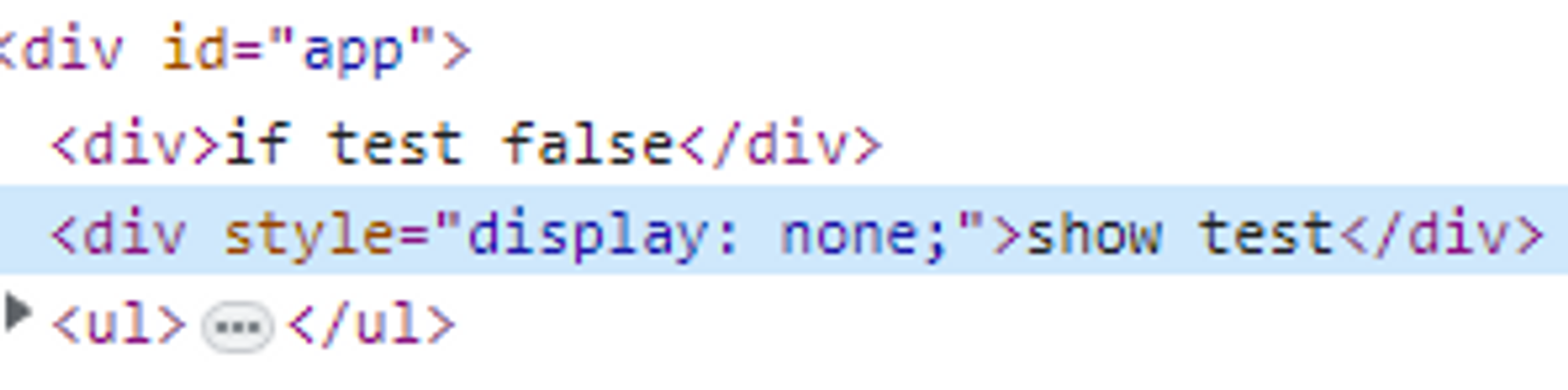
하지만 개발자 도구에서 html을 확인 할 경우 display만 none으로 바뀌어 있는 것을 확인할 수 있는데요.

이것이 v-if와 v-show의 차이점 입니다.
v-if의 경우 아예 렌더링을 하지 않아 코드 내에 존재하지 않으며
v-show의 경우 display속성을 통해 보여지지만 않음을 확인을 할 수 있습니다.
지금까지 사용하지 않은 속성들은 나중에 기회가 있으면 적도록 하겠습니다.
'Vue.Js' 카테고리의 다른 글
| [Vue.Js] 15. Vue.Js template (3 methods, computed, watch) (0) | 2023.05.01 |
|---|---|
| [Vue.Js] 13. Vue.Js template (1 데이터 바인딩) (0) | 2023.04.29 |
| [Vue.Js] 12. Vue.Js Http 통신(axios) (0) | 2023.04.28 |
| [Vue.Js] 11. Vue.Js 네스티드 라우터 & 네임드 뷰 (2) (0) | 2023.04.27 |
| [Vue.Js] 10. Vue.Js 네스티드 라우터 & 네임드 뷰 (1) (0) | 2023.04.26 |



